Description du Developer Dashboard
Le Developer Dashboard est une nouvelle fonctionnalité introduite par Microsoft dans SharePoint 2010. Son objectif est d’aider le développeur à déboguer ses pages, à diagnostiquer l’origine de lenteur, etc.
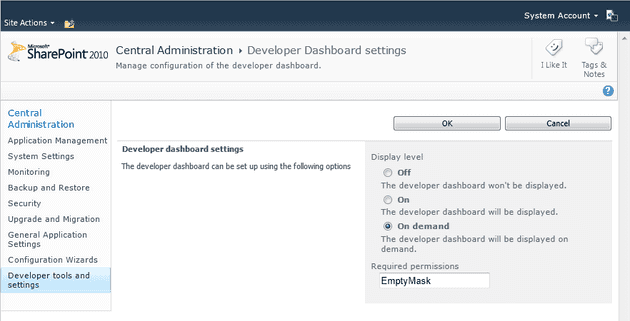
Le Developer Dashboard propose trois niveaux d’affichage :
- On : toujours visible
- Off : toujours masqué
- OnDemand: s’ouvre/se ferme à la demande
Le Developer Dashboard peut également être restreint aux utilisateurs en appliquant un masque de permission (du type SPBasePermissions). La plupart du temps on mettra FullMask, car c’est très orienté développeur (qui a la plupart du temps tous les droits sur le poste de développement).
Plus de détails sur la page MSDN Utilisation du tableau de bord du développeur.
Activer le Developer Dashboard
Plusieurs possibilités s’offrent à vous pour activer le Developer Dashboard :
- Via Powershell
- Via stsadm
- Via code
- Via outil tiers (au hasard, SharePoint Developer Toolbox :))
Powershell
Comme l’indique la documentation, il suffit d’éxécuter la commande Powershell suivante (depuis une console d’administration SharePoint) :
$dds= [Microsoft.SharePoint.Administration.SPWebService]::ContentService.DeveloperDashboardSettings
$dds.DisplayLevel = [Microsoft.SharePoint.Administration.SPDeveloperDashboardLevel]::OnDemand
$dds.RequiredPermissions = 'FullMask'
$dds.Update()Il n’y a pas de cmdlet dédié, mais un appel aux API SharePoint. Cela reste toutefois assez simple, merci à la psuissance de Powershell dûe à son intégration .Net.
Stsadm
Je serai tenté de dire mais qui utiliserait stsadm pour une nouvelle fonctionnalité ? Cela reste toutefois possible :
Pour lire la valeur courante :
stsadm -o getproperty -pn developer-dashboardPour fixer la valeur :
stsadm -o setproperty -pn developer-dashboard -pv ondemandNote amusante, en exécutant :
stsadm -o getpropertyVous ne verrez pas la propriété developer-dashboard dans les propriétés proposées… Preuve que Microsoft ne conserve stsadm qu’à des fins de compatibilité ascendante.
Code
On va retrouver un code très proche de ce que fait le script Powershell décrit plus haut. Normal vous allez me dire, les objets attaqués sont strictement les même.
Pour lire le niveau:
SPDeveloperDashboardSettings settings = SPWebService.ContentService.DeveloperDashboardSettings;
SPDeveloperDashboardLevel currentLevel = settings.DisplayLevel;Pour définir le niveau :
SPDeveloperDashboardSettings settings = SPWebService.ContentService.DeveloperDashboardSettings;
settings.DisplayLevel = SPDeveloperDashboardLevel.On;
SPWebService.ContentService.Update();Outil tiers
Bon, pas de mystère. Je parle bien entendu de mon projet SharePoint Developer Toolbox.
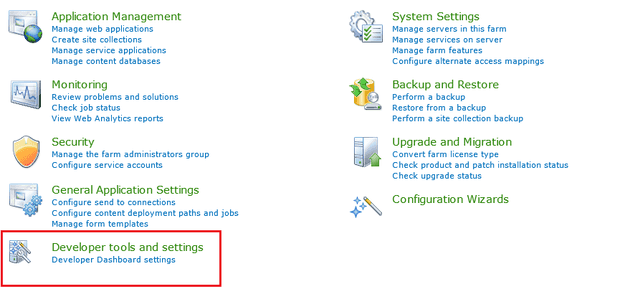
La solution ajoute à l’administration centrale une catégorie de lien et un seul lien (pour le moment):
Ces liens conduisent alors sur la page de configuration du Developer Dashboard :
Je vais mettre en ligne très prochainement un billet concernant cette extension. Je mettrai à jour cette page lorsque ce sera fait.
Conclusion
Le Developer Dashboard est un outil très pratique. Microsoft n’a toutefois pas jugé nécessaire de fournir une version clic-clic-clic pour l’activer. Cet article vous aura présenté plusieurs pistes pour l’activer.